Tại sao cần nén website
- Đầu tiên cần nói rõ là có quan niệm sai lầm cho rằng nén website sẽ làm cho tốc độ server chậm hơn, tuy nhiên điều này không đúng, việc nén chỉ làm tốn ít CPU nhưng làm giảm tải tổng CPU trên server.
- Việc nén website không chỉ làm giảm lượng băng thông của bạn làm cho website của bạn đến với client nhanh hơn mà còn không ảnh hưởng đến nội dung website. Tất nhiên truyền tải 10KB sẽ nhanh hơn 100KB chứ hả.
- Hiện nay tương tác với website của bạn không chỉ có máy vi tính mà còn nhiều thiết bị khác như Smart TV, Tablet, Smart phone... Nếu họ xem website của bạn được nhiều thông tin bổ ích mà tốn ít tiền 3G thì dại dì mà họ không vào nhỉ, nếu không họ có thể chọn website tương tự mà tải nhanh hơn, ít tốn tiền mạng hơn.
- Việc nén website không làm ảnh hưởng đến các bot tìm kiếm, việc này chúng càng thích hơn ấy chứ vì phải crawl và re-crawl lại trang của bạn mà, làm ít mà đạt hiệu quả ai chẳng muốn.
Kiểm tra xem website của bạn đã được nén hay chưa?
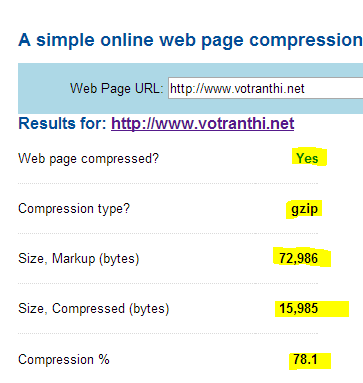
Bạn có thể làm đơn giản như sau để biết website của mình đã được nén hay chưa và tiết kiệm được bao nhiêu % băng thông. Cái này là tính tổng thể nhé bao gồm cả hình ảnh, html, javascript, css không bao gồm âm thanh, video. Truy cập 1 trang 2 đường dẫn sau :
 |
| Kết quả kiểm tra của votranthi.net đã tiết kiệm 78.1% băng thông rồi, kiểu nén là gzip |
Bạn có thể tìm thêm nhưng theo kinh nghiệm bản thân thì 2 trang này khá tốt.
Kích hoạt nén gzip trên host chạy PHP
Nén Gzip trên host PHP cần 2 module sau : mod_gzip, mod_deflate Bạn kiểm tra xem đã được bật chưa? nếu chưa liên hệ hỗ trợ của hosting đó nhé, thường thì bật sẵn rồi.
Sau khi 2 module kể trên đã bật OK, việc cần làm tiếp theo của bạn là biên soạn file .htaccess theo nội dung sau:
# compress all html, plain text, xml, css and javascript:
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css application/x-javascript
Hoặc bạn thêm vào từng loại media type mà bạn muốn nén:
AddOutputFilterByType DEFLATE text/htmlViệc nén website của bạn được đánh giá là tốt hay chưa thì bạn xem tỷ lệ tiết kiệm (Compression %) là bao nhiêu, 70% - 80% là OK.
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE text/x-js
AddOutputFilterByType DEFLATE text/ecmascript
AddOutputFilterByType DEFLATE application/ecmascript
AddOutputFilterByType DEFLATE text/vbscript
AddOutputFilterByType DEFLATE text/fluffscript
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/vnd.oasis.opendocument.formula-template
Bonus
Vào trang web sau để tìm hiểu website của bạn còn bị chậm ở những chổ nào
Hy vọng bạn sẽ nén website của bạn sau bài viết này, xin chào và chúc 1 ngày tốt lành. Võ Trần Thi.


0 blogger:
Đăng nhận xét