Một điều dễ nhận thấy khi sử dụng Microsoft Dynamics AX là xử lý chậm. Các tác vụ xử lý dữ liệu nhiều thì thường xảy ra lâu, vì vậy một dấu hiệu loading, chờ trong quá trình thực hiện là điều nên quan tâm để có trải nghiệm người dùng tốt hơn. Bài viết này giới thiệu 4 hiệu ứng loading mà ta có thể thực hiện được với ngôn ngữ X++.
1. Hiệu ứng con chuột hình đồng hồ cát.
Là hiệu ứng đơn giản nhất với 2 hàm hệ thống có sẵn là startlengthyoperation() và endlengthyoperation().
startlengthyoperation() : Dùng để bắt đầu hiển thị con chuột hình đồng hồ cát.
endlengthyoperation() : Chuyển con chuột về bình thường.
Ví dụ :
static void HourGlassMousePointer(Args _args) {
int i;
str value;;
startLengthyOperation();
for (i = 1; i <= 200000; i++) {
value += int2str(i) + ','; // some business logic
}
endLengthyOperation();
}
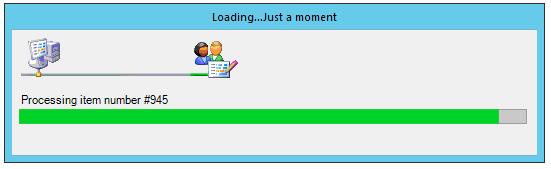
2. Hiệu ứng Progress bars.
Hiệu ứng này hiển thị như hình mình đặt làm thumb của bài viết này. Bạn dựa vào ví dụ sau:
static void operationProgress_progressBars(Args _args) {
#AviFiles
SysOperationProgress progress = new SysOperationProgress();
int i;
;
progress.setCaption("Loading...just a moment");
progress.setAnimation(#AviUpdate);
progress.setTotal(50000);
for (i = 1; i <= 50000; i++) {
progress.setText(strfmt("Processing item number #%1", i));
progress.setCount(i, 1);
}
}
Quá dễ mà.3. Hiệu ứng Progress bar nằm sẵn trên giao diện form.
Đầu tiên ta thêm 1 progress control vào form và chỉnh property AutoDeclaration = Yes. Và thêm đoạn code xử lý tương tự code sau (có thể thêm vào Init() hoặc Run() tương ứng code của Bạn):
SysDictClass dictClass;
int i;
int classCount;
classId classId;
Dictionary dictionary;;
super();
dictionary = new Dictionary();
classCount = dictionary.classCnt();
progress.rangeLo(1); // minvalue
progress.rangeHi(classCount); //Max value
progress.pos(1); //begining position
progress.step(1); // perform step
for (i = 1; i <= classCount; i++) {
progress.pos(i); // set current position
dictClass = new SysDictClass(dictionary.classCnt2Id(i));
info(dictClass.name()); // information
}
4. Hiệu ứng với Animation control.
Tương tụ hiệu ứng progree bar control ở trên thay vì ta thêm progress control ta thêm animation control, chỉnh thuộc tính AutoDeclaration = Yes, và thêm đoạn code vào Init() hoặc Run() như ví dụ:
public void run() {
int i;
#AviFiles
;
super();
for (i = 1; i <= 10000; i++) {
Animate.animateFile(#AviPrint);
Animate.play(); // autoplay(true);
}
Animate.visible(false);
}
5. Tổng kết.
Bằng một vài thủ thuật và dòng code đơn giản, Bạn có thể tạo hiệu ứng chờ đợi cho người dùng cuối đỡ nhàm chán trong chương trình Microsoft Dynamics AX chậm chạp. Trong 4 hiệu ứng, 2 hiệu ứng đầu hoạt động độc lập với form, 2 hiệu ứng sau là các control hoạt động trực tiếp trên form. Bạn nên cân nhắc hoạt động của chúng sao cho phù hợp.
6. Bonus.
Với hiệu ứng số 2 tức Progress bar ta có thể chồng nhiều progress bar vào một bằng cách là trong function con bạn tạo thêm một progressbar, hệ thống sẽ tự động chồng chúng lên rất hợp lý.
Xin chào.


0 blogger:
Đăng nhận xét